-
3월 14일 복습그린컴퓨터디자인 학원 복습 및 정리 2025. 3. 14. 20:07

Figma 화면 Figma
Created with Figma
www.figma.com
피그마의 단위는 %를 제외한 나머지는 전부 px이다.
피그마에서 로고 만들 때 텍스트랑 프레임을 따로 생성한다.
→ 로고 클릭 시 보통 메인페이지로 이동, 로고의 크기는 다양하다. → 로고 영역 클릭 vs 로고만 클릭
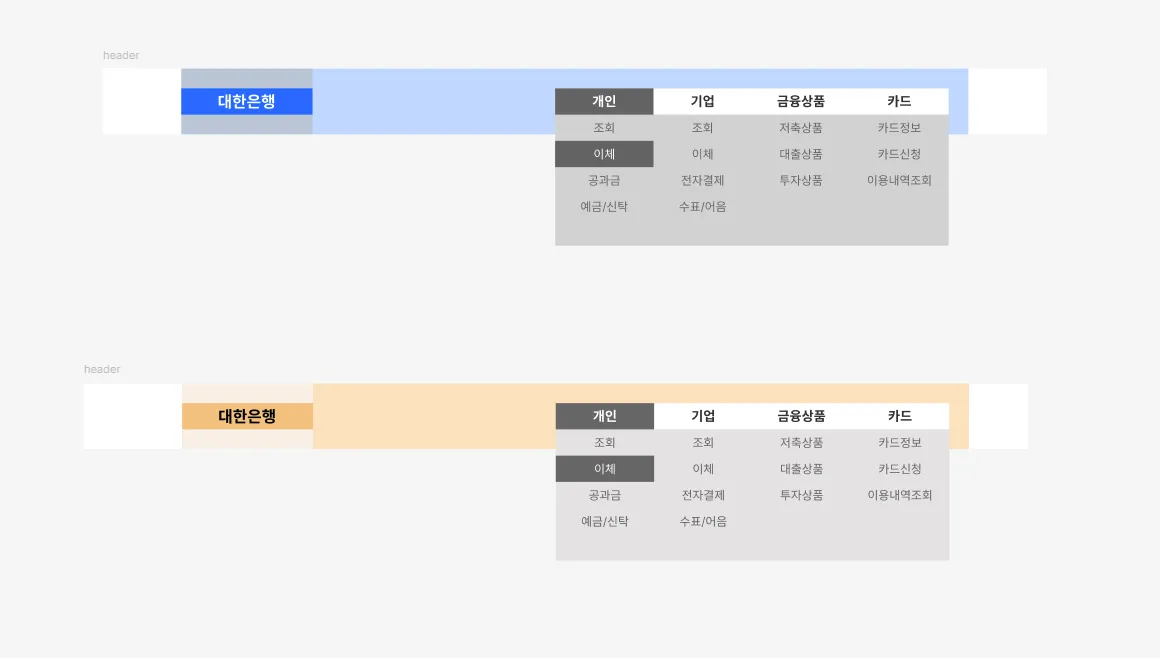
대한은행 텍스트를 frame selection을 이용해 프레임으로 전환하고 중앙으로 옮긴다.
frame selection: 선택한 객체를 프레임으로 전환한다.
준비해야 될 폴더와 파일
b-1/js
b-1/js/script.js
b-1/images
b-1/css
b-1/css/style.css
b-1/index.html
<!DOCTYPE html> : html 문서의 시작, 문서의 종류는 HTML
<태그명 속성명=””></태그명>
ex) <html lang="ko"></html>
<html lang="ko"> : html 태그의 속성, lang(언어)는 ko
<meta charset="UTF-8" /> : 문자 인코딩
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> : 반응형에 대한 정보, 화면크기조정에 대응
<title>B-1 유형 레이아웃</title> : 문서의 제목
<body></body> : 실제로 화면에 나오는 부분
</html> : html 문서의 끝
화면에 보여주고 싶은 내용을 태그로 감싼다.
header 태그는 관례상 클래스네임을 header로 적어준다.
VScode 복사 기능
커서 끝에 ctrl+c, ctrl+v : 다음 줄에 복사된다.
alt+ shift + 방향키 : 아래를 누르면 아래로 복사, 방향키 위로 누르면 위로 복사된다. (객체를 드래그 해서 복사하는 것도 가능)
ctrl + 방향키: 위아래로 스크롤하듯이 움직일 수 있다.
javascript는 head 태그 안에 연결한다. (script 태그 이용)
CSS (스타일시트) 종류
- 인라인 스타일 : 태그 안에 style을 적용할 수 있다. 우선 순위가 높다.
- 내부 스타일시트 : head 태그에 style 태그를 이용한다.
- 외부 스타일시트 : head 태그 안에 link 태그 이용해 연결한다.

html 화면 HTML 코드
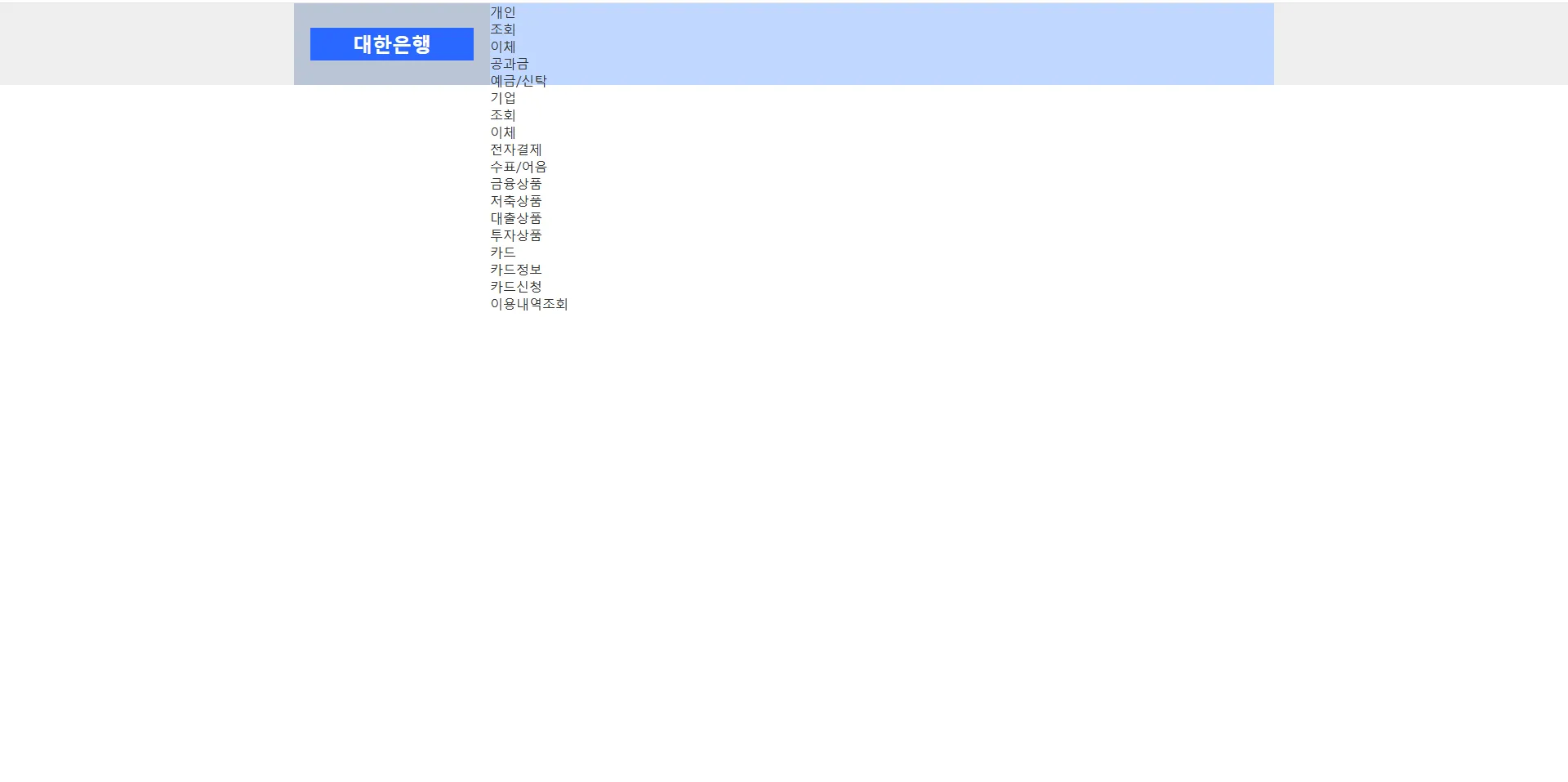
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>B-1 유형 레이아웃</title> <link rel="stylesheet" href="css/style.css" /> <script src="js/script.js"></script> </head> <body> <div class="wrap"> <header class="header"> <div class="inner"> <a href="#" class="logo"> <span>대한은행</span> </a> <nav class="menu"> <div class="submenu-bg"></div> <ul class="navi"> <li> <a href="#">개인</a> <ul class="submenu"> <li><a href="#">조회</a></li> <li><a href="#">이체</a></li> <li><a href="#">공과금</a></li> <li><a href="#">예금/신탁</a></li> </ul> </li> <li> <a href="#">기업</a> <ul class="submenu"> <li><a href="#">조회</a></li> <li><a href="#">이체</a></li> <li><a href="#">전자결제</a></li> <li><a href="#">수표/어음</a></li> </ul> </li> <li> <a href="#">금융상품</a> <ul class="submenu"> <li><a href="#">저축상품</a></li> <li><a href="#">대출상품</a></li> <li><a href="#">투자상품</a></li> </ul> </li> <li> <a href="#">카드</a> <ul class="submenu"> <li><a href="#">카드정보</a></li> <li><a href="#">카드신청</a></li> <li><a href="#">이용내역조회</a></li> </ul> </li> </ul> </nav> </div> </header> </div> </body> </html>CSS 코드
/* 기본 스타일 초기화 */ * { margin: 0; padding: 0; box-sizing: border-box; } html, body { font-size: 16px; color: #333; background-color: #fff; } a { display: block; text-decoration: none; color: #333; } ul, li { list-style: none; } img { border: 0; vertical-align: middle; } .wrap { width: 100%; height: 700px; } .inner { width: 1200px; margin: 0 auto; background-color: #fff; } .header { position: relative; width: 100%; height: 100px; background-color: #eee; } .header .inner { position: relative; height: 100%; display: flex; align-items: stretch; } .logo { position: relative; background-color: #b9c4d5; flex: 1; display: flex; justify-content: center; align-items: center; } .logo span { display: block; width: 200px; /* height: 40px; */ background-color: #0066ff; text-align: center; line-height: 40px; color: #fff; font-size: 24px; font-weight: bold; } .menu { position: relative; background-color: #bcd7ff; flex: 4; }box-sizing: border-box; : 테두리 두께도 너비 높이에 포함
align-items: stretch; : 따로 값을 설정하지 않아도 기본값으로, 위아래로 다 펼쳐진다.
align-items: center; : 수직적으로 중앙에 배치된다. (세로 축 기준)
justify-content: center; 가로 기준으로 중앙에 배치 (가로 축 기준)
https://codepen.io/qikddukq-the-flexboxer/pen/dPyZEWz
B-2 header, logo, menu
...
codepen.io
flex playground
https://codepen.io/enxaneta/full/adLPwv/
Flexbox playground
...
codepen.io