-
3월 4일 복습그린컴퓨터디자인 학원 복습 및 정리 2025. 3. 4. 20:51
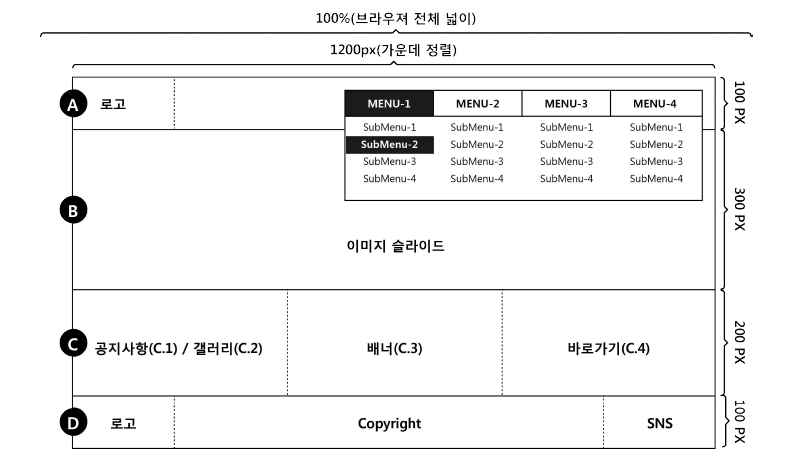
2025 웹디자인개발기능사 문제 중 A-1 유형을 이용해 구조 만들기
웹은 다 box model로 되어 있고, 그 안에 header, main, footer로 구성한다.

A-1 유형의 와이어프레임 
A-1 유형의 구조 만들기 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>A-1 유형</title> <link rel="stylesheet" href="css/style.css" /> <script src="javascript/script.js"></script> </head> <body> <div class="wrap"> <div class="header"> <div class="logo">LOGO</div> <div class="menu"> <ul> <li> MENU-1 <ul class="submenu"> <li>submenu-1</li> <li>submenu-2</li> <li>submenu-3</li> <li>submenu-4</li> </ul> </li> </ul> </div> </div> <div class="main">메인 영역입니다.</div> <div class="footer">푸터 영역입니다.</div> </div> </body> </html>index.html
.wrap { width: 1200px; height: 700px; background-color: #ddd; margin: 0 auto; } .header { width: 100%; height: 100px; background-color: aqua; display: flex; } .logo { width: 20%; height: 100%; background-color: yellow; } .menu { width: 80%; height: 100%; background-color: rgb(100, 52, 178); } .menu > ul { } .menu > ul > li { } .submenu { display: none; } .submenu li { } .main { width: 100%; height: 500px; background-color: bisque; } .footer { width: 100%; height: 100px; background-color: violet; }style.css
각 부분에 알기 쉽게 background-color를 삽입했다. 페이지를 가운데 정렬하기 위해 wrap에서 margin : 0 auto로 설정해주고, header에서 logo와 menu 부분을 설정했을 때 처음에 안 보이는 문제는 header에서 display: flex를 설정해주면 logo와 menu가 보이게 된다.
window.addEventListener("load", () => { const menu = document.querySelector(".menu > ul > li"); const submenu = document.querySelector(".submenu"); menu.addEventListener("mouseover", () => { submenu.style.display = "block"; }); menu.addEventListener("mouseout", () => { submenu.style.display = "none"; }); });script.js
서브 메뉴에 대한 자바스크립트, 마우스가 메뉴에 들어오면 서브 메뉴가 보여지고 마우스가 멀어지면 서브 메뉴가 사라지는 자바스크립트이다.
'그린컴퓨터디자인 학원 복습 및 정리' 카테고리의 다른 글
3월 7일 복습 (1) 2025.03.07 3월 6일 복습 (0) 2025.03.06 3월 5일 복습 (1) 2025.03.05 2025 웹디자인개발기능사 A-1 유형 와이퍼프레임 구조 짜기 (0) 2025.03.05 3월 4일 메모 및 정리노트 (0) 2025.03.04