-
2025 웹디자인개발기능사 A-1 유형 와이퍼프레임 구조 짜기그린컴퓨터디자인 학원 복습 및 정리 2025. 3. 5. 11:39

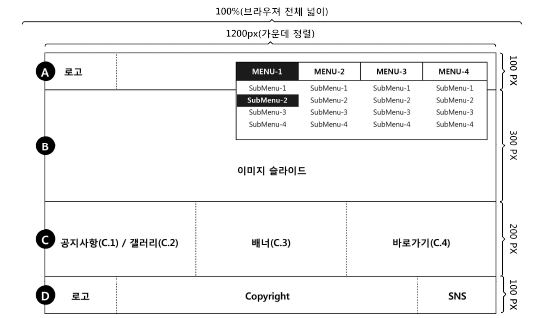
A-1 유형 와이어프레임 
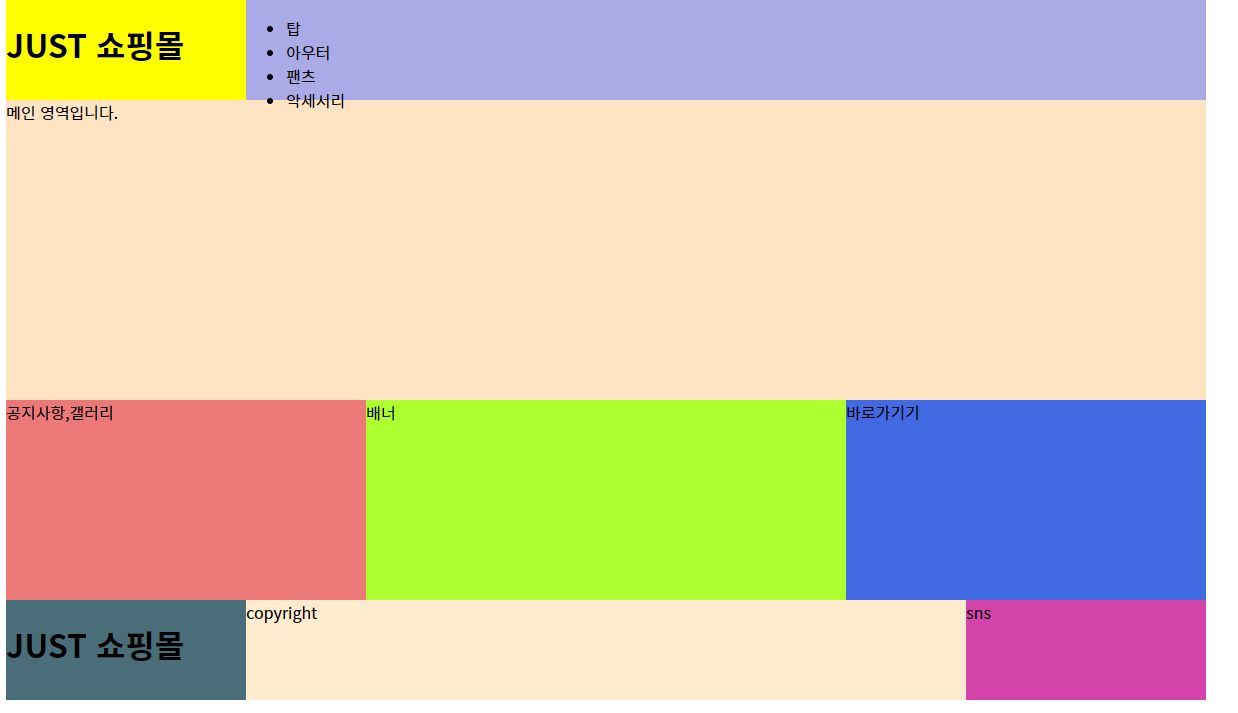
와이어프레임을 보고 구조 생성 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>A-1 유형</title> <link rel="stylesheet" href="css/style.css" /> <script src="javascript/script.js"></script> </head> <body> <div class="wrap"> <div class="header"> <div class="logo"><h1>JUST 쇼핑몰</h1></div> <div class="menu"> <ul> <li> 탑 <ul class="submenu"> <li>블라우스</li> <li>티</li> <li>셔츠</li> <li>니트</li> </ul> </li> <li> 아우터 <ul class="submenu"> <li>자켓</li> <li>코트</li> <li>가디건</li> <li>머플러</li> </ul> </li> <li> 팬츠 <ul class="submenu"> <li>청바지</li> <li>짧은바지</li> <li>긴바지</li> <li>레깅스</li> </ul> </li> <li> 악세서리 <ul class="submenu"> <li>귀고리</li> <li>목걸이</li> <li>반지</li> <li>팔찌</li> </ul> </li> </ul> </div> </div> <div class="main">메인 영역입니다.</div> <div class="contents"> <div class="gallery">공지사항,갤러리</div> <div class="banner">배너</div> <div class="link">바로가기기</div> </div> <div class="footer"> <div class="footlogo"><h1>JUST 쇼핑몰</h1></div> <div class="copyright">copyright</div> <div class="sns">sns</div> </div> </div> </body> </html>index.html
.wrap { width: 1200px; height: 700px; background-color: #ddd; margin: 0 auto; } .header { width: 100%; height: 100px; background-color: aqua; display: flex; } .logo { width: 20%; height: 100%; background-color: yellow; } .menu { width: 80%; height: 100%; background-color: rgb(170, 171, 230); } .menu > ul { } .menu > ul > li { } .submenu { display: none; } .submenu li { } .main { width: 100%; height: 300px; background-color: bisque; } .contents { width: 100%; height: 200px; background-color: aliceblue; display: flex; } .gallery { width: 30%; height: 100%; background-color: #ec7878; } .banner { width: 40%; height: 100%; background-color: greenyellow; } .link { width: 30%; height: 100%; background-color: royalblue; } .footer { width: 100%; height: 100px; background-color: violet; display: flex; } .footlogo { width: 20%; height: 100%; background-color: #4a6d7a; } .copyright { width: 60%; height: 100%; background-color: blanchedalmond; } .sns { width: 20%; height: 100%; background-color: #d443a9; }style.css
'그린컴퓨터디자인 학원 복습 및 정리' 카테고리의 다른 글
3월 7일 복습 (1) 2025.03.07 3월 6일 복습 (0) 2025.03.06 3월 5일 복습 (1) 2025.03.05 3월 4일 복습 (0) 2025.03.04 3월 4일 메모 및 정리노트 (0) 2025.03.04