개발일지
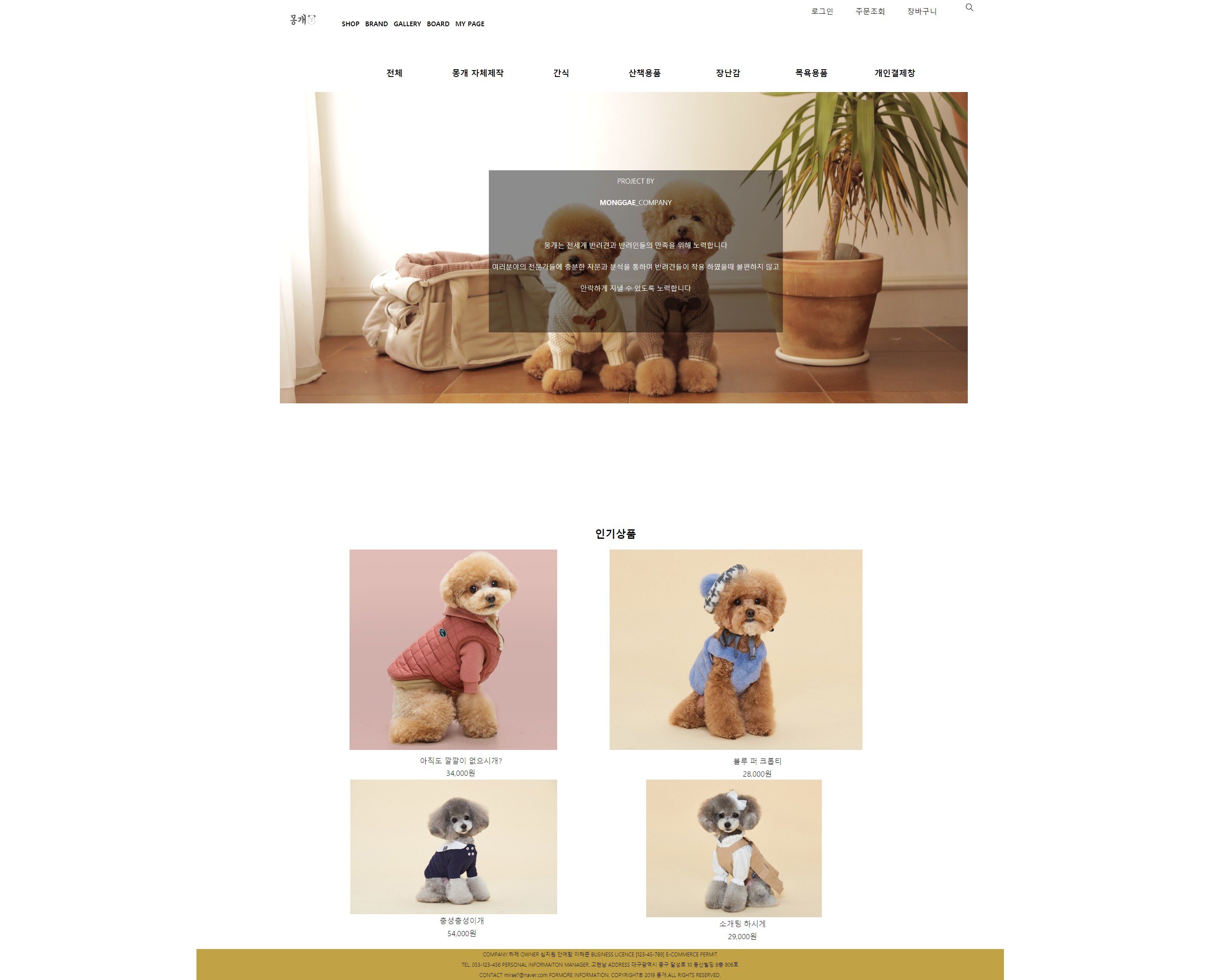
2019년 웹 구동 및 UI 디자인 구현 합동조별과제수행(애견 쇼핑몰 '몽개')
유니크샤인
2021. 6. 29. 21:16



<HTML>
<!doctype html>
<html xmlns="xmlns=http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UI 디자인 구현</title>
<link href="CSS/style.css" rel="stylesheet" type="text/css">
<script src="js/script.js" defer="defer" type="text/javascript"></script>
<script src="js/jquery-1.12.3.js" type="text/javascript"></script>
<script src="js/main.js" defer="defer" type="text/javascript"></script>
<script type="text/javascript">
function winOpen(){
window.open("개인결제창.html", "win", "width=500, height=400, toolbar=no")
}
</script>
</head>
<body>
<div id="container">
<header>
<div class="toparea"><img src="images/KakaoTalk_20191112_095516327.png" width="60" height="33" alt=""/>
<nav id="topmenu">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">주문조회</a></li>
<li><a href="#">장바구니</a></li>
<li><a href="#"><img src="images/zoom.jpg" width="20" height="20" alt=""/></a></li>
</ul>
</nav>
<nav id="topleftmenu">
<ul>
<li><a href="#">SHOP</a></li>
<li><a href="#">BRAND</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">BOARD</a></li>
<li><a href="#">MY PAGE</a></li>
</ul>
</nav>
</div>
</header>
</div>
<div class="clear"></div>
<header class="all">
<nav>
<ul class="nav">
<li><a href="#">전체</a></li>
<li><a href="#">몽개 자체제작</a>
<ul class="submenu">
<li><a href="#">T SHIRT</a></li>
<li><a href="#">ACCESORY</a></li>
<li><a href="#">ALL IN ONE</a></li>
<li><a href="#">PANTS&SKIRT</a></li>
<li><a href="#">KNIT</a></li>
<li><a href="#">DRESS</a></li>
<li><a href="#">OUTER</a></li>
</ul>
</li>
<li><a href="#">간식</a>
<ul class="submenu">
<li><a href="#">GUM</a></li>
<li><a href="#">DRY SNACK</a></li>
<li><a href="#">BEVERAGE</a></li>
<li><a href="#">JERKY/TREAT</a></li>
<li><a href="#">POWDER</a></li>
</ul>
</li>
<li><a href="#">산책용품</a>
<ul class="submenu">
<li><a href="#">BAG</a></li>
<li><a href="#">HARNESS</a></li>
<li><a href="#">LEAD</a></li>
</ul>
</li>
<li><a href="#">장난감</a>
<ul class="submenu">
<li><a href="#">FABRIC TOY</a></li>
<li><a href="#">KNITING TOY</a></li>
<li><a href="#">LATEX TOY</a></li>
</ul>
</li>
<li><a href="#">목욕용품</a>
<ul class="submenu">
<li><a href="#">WASH</a></li>
<li><a href="#">GROOMING</a></li>
<li><a href="#">TOOTH</a></li>
</ul>
</li>
<li><a href="javascript:winOpen()">개인결제창</a></li>
</ul>
</nav>
</header>
<div class="clear"></div>
<div id="imgslide" class="all" >
<div class="slideshow">
<img src="images/150b6ca9cf41e2b6c2e9eac4e512c6f2.jpg" alt="no" width="1600" height="767" >
<img src="images/animal-3883565_1920.jpg" width="1600" height="1062" alt=""/>
<img src="images/doberman-3972724_1920.jpg" width="1600" height="1056" alt=""/>
<img src="images/7a0f34ae8b8bc50ccdc0fea237800a22.jpg" width="1600" height="1600" alt=""/>
<div class="welcome">PROJECT BY <br>
<strong> MONGGAE</strong>_COMPANY <br>
<br>
몽개는 전세계 반려견과 반려인들의 만족을 위해 노력합니다<br>
여러분야의 전문가들에 충분한 자문과 분석을 통하여 반려견들이 착용 하였을때
불편하지 않고<br>
안락하게 지낼 수 있도록 노력합니다</div>
</div>
</div>
<div class="clear"></div>
<h1>인기상품</h1>
<ul class="itemarea">
<li class="itembox">
<div class="imgarea">
<img src="images/레드 라이트 패딩 조끼.png" width="483" height="466" alt=""/></div>
<div class="textarea1">아직도 깔깔이 없으시개?<br>34,000원</div>
</li>
<li class="itembox">
<div class="imgarea">
<img src="images/블루 퍼 크롭티.jpg" width="590" height="466" alt=""/></div>
<div class="textarea2">블루 퍼 크롭티<br>28,000원</div>
</li>
<li class="itembox">
<div class="imgarea2"><img src="images/네이비화이트 버튼티.jpg" width="483" height="313" alt=""/>
</div>
<div class="textarea3">충성충성이개<br>54,000원</div>
</li>
<li class="itembox">
<div class="imgarea2"><img src="images/화이트베이지 블라우스.jpg" width="409" height="320" alt=""/></div>
<div class="textarea3">소개팅 하시게<br>29,000원</div>
</li>
</ul>
<div class="clear"></div>
</body>
<footer>COMPANY.하제 OWNER 심지원 안예람 이해준 BUSINESS LICENCE [123-45-789] E-COMMERCE PERMIT <br>
TEL. 053-123-456 PERSONAL INFORMAITON MANAGER. 고현남 ADDRESS 대구광역시 중구 달성로 10 동산빌딩 8층 806호<br>
CONTACT mirae?@naver.com FORMORE INFORMATION. COPYRIGHT® 2019 몽개.ALL RIGHTS RESERVED.
</footer>
</html>
<CSS>
@charset "utf-8";
html {
width: 1920px;
max-width: 1920px;
margin: 0 auto;
padding-right: 0px;
margin-bottom: 0px;
padding-left: 0px;
list-style: none;
background-repeat: no-repeat;
}
body {
margin: 0;
padding: 0;
color: #000000;
font-family: Lato, sans-serif;
font-size: 9pt;
line-height: 43%;
font-style: normal;
font-weight: 100;
display: inline;
max-width: 1750px;
overflow-x: hidden;
}
a {
color: #000000;
text-decoration: none;
}
ul {
list-style: none;
}
#container {
width: 920px;
margin-left: auto;
margin-right: auto;
}
#container header {
height: 140px;
}
#container header .toparea {
width: 1750px;
height: 79px;
}
header .toparea> img {
float: left;
margin-top: 30px;
clear: none;
margin-left: -283px;
padding-right: 0px;
}
#topmenu {
margin-top: -13px;
float: right;
margin-left: 196px;
margin-right: 428px;
padding-top: 10px;
}
.toparea #topmenu ul {
list-style-type: none;
padding-left: 0px;
margin-right: 4px;
font: 13pt "나눔스퀘어";
color: rgba(0,0,0,1.00);
}
#topmenu ul> li {
margin-left: 45px;
text-decoration: none;
clear: both;
list-style-type: none;
display: inline;
margin-top: 0px;
}
#topmenu li a img {
margin-left: 20px;
margin-top: -7px;
float: right;
}
.toparea #topleftmenu ul {
padding-right: 29px;
padding-bottom: 2px;
margin: 26px 236px 7px -175px;
list-style-type: none;
padding-left: 0px;
}
#topleftmenu {
margin-top: -48px;
float: right;
margin-right: 1295px;
font-family: "12롯데마트드림Bold";
}
#topleftmenu ul li {
display: inline;
margin-right: 10px;
font-family: "나눔스퀘어";
color: rgba(0,0,0,1.00);
font-size: 15px;
font-weight: bold;
}
nav {
float: right;
padding: 10px;
margin-top: 10px;
}
.nav {
width: 1418px;
height: 63px;
clear: both;
margin-top: -18px;
margin-right: 128px;
margin-bottom: -108px;
}
.nav>li {
float: left;
width: 194px;
position: relative;
transition: all 0.4s;
padding-top: 15px;
padding-bottom: 21px;
text-align: center;
font: bold 19px "나눔스퀘어";
color: rgba(0,0,0,1.00);
list-style-type: none;
}
.nav>li:after {
clear: both;
text-align: center;
}
.nav>li:hover {
background-color: #9BEFF1;
color: #FFFFFF;
text-decoration: none;
display: inline;
text-align: center;
}
.submenu {
display: none;
position: absolute;
z-index: 1;
width: 100%;
margin-top: 5px;
padding-left: 39px;
padding-right: 55px;
float: left;
margin-right: 19px;
margin-left: -30px;
font-family: "12롯데마트드림Medium";
}
.submenu>li {
width: 100%;
padding: 5px 0px 0 10px;
transition: all 0.4s;
color: #000;
list-style-type: none;
text-align: center;
margin: 24px 0px -3px -17px;
line-height: 30px;
float: none;
clear: both;
}
.submenu>li:hover {
background-color: rgba(255,255,255,0.76);
text-align: center;
clear: both;
border-collapse: collapse;
}
.submenu>li>a {
font-size: 15px;
text-align: left;
font-weight: bold;
color: rgba(0,0,0,1.00);
padding-left: 25px;
margin-left: -263px;
margin-right: -225px;
}
#imgslide {
height: 636px;
margin-left: -90px;
}
.welcome {
position: relative;
margin: -258px 2517px 0 -241px;
text-align: center;
width: 684px;
height: 377px;
line-height: 50px;
background-color: rgba(0,0,0,0.45);
left: 100%;
top: 55%;
float: right;
color: rgba(255,255,255,1.00);
font-size: 12pt;
padding-right: 0px;
}
body img {
margin-left: 972px;
top: 81px;
}
.slideshow {
overflow: hidden;
position: relative;
min-width: 991px;
height: 800px;
margin-left: 49px;
padding-top: 0px;
margin-bottom: -9px;
margin-top: 17px;
}
.slideshow img {
display: none;
position: absolute;
left: 50%;
margin-left: -745px;
margin-top: -124px;
}
span {
color: #893700;
}
h1, h2, h3, h4, h5, h6, p {
color: #000000;
margin-top: 463px;
text-align: center;
padding-top: 0px;
font-family: "나눔스퀘어";
margin-bottom: -91px;
margin-left: 31px;
}
.itemarea {
margin-top: 121px;
margin-left: 281px;
float: left;
max-width: 1822px;
margin-right: -42px;
}
.itemarea .itembox {
margin-right: 108px;
display: inline;
float: left;
text-align: center;
margin-left: -983px;
padding-left: 0px;
}
.itemarea .itembox .imgarea {
margin: 4px -21px 11px 46px;
padding-top: 0px;
padding-bottom: 0px;
}
.itemarea .itembox .textarea1 {
font-size: 13pt;
line-height: 21pt;
margin-left: 1075px;
}
.itemarea .itembox .textarea2 {
font-size: 13pt;
line-height: 22pt;
margin-left: 130px;
margin-right: -1008px;
}
.itemarea .itembox .imgarea2 {
margin-left: 46px;
margin-right: 64px;
padding-right: 0px;
padding-left: 0px;
}
.itemarea .itembox .textarea3 {
font-size: 13pt;
line-height: 22pt;
margin-left: 995px;
}
footer {
line-height: 18pt;
text-align: center;
background-color: rgba(193,162,69,1.00);
margin-top: 1054px;
margin-left: 0px;
margin-right: 42px;
}
<javascript>
// JavaScript Document
jQuery(document).ready(function() {
$(".nav>li").mouseover(function(){
$(this).children(".submenu").stop().slideDown();
});
$(".nav>li").mouseleave(function(){
$(this).children(".submenu").stop().slideUp();
});
var win;
function winOpen(){
win = window.open('개인결제창.html','child','toolbar = no, location = no, status = no, menubar = no, resizable = no , scrollbars = no, width = 500, height = 300')
};
});
<개인결제창 HTML>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>개인결제창</title>
</head>
<style>
form table tr {
margin-top: 4px;
margin-bottom: 43px;
padding-top: 37px;
padding-bottom: 42px;
height: 44px;
}
</style>
<body>
<form><table>
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>ID</td>
<td><input type="UserID" name="UserID"></td>
</tr>
<tr>
<td>주문번호</td>
<td><input type="order number" name="order number"></td>
</tr>
<tr>
<td><input type="submit" value="확인"></td>
</tr>
</table></form>
</body>
</html>