개발일지
11일 메이킹 챌린지 - 아홉수 (4일차)
유니크샤인
2021. 7. 22. 21:15
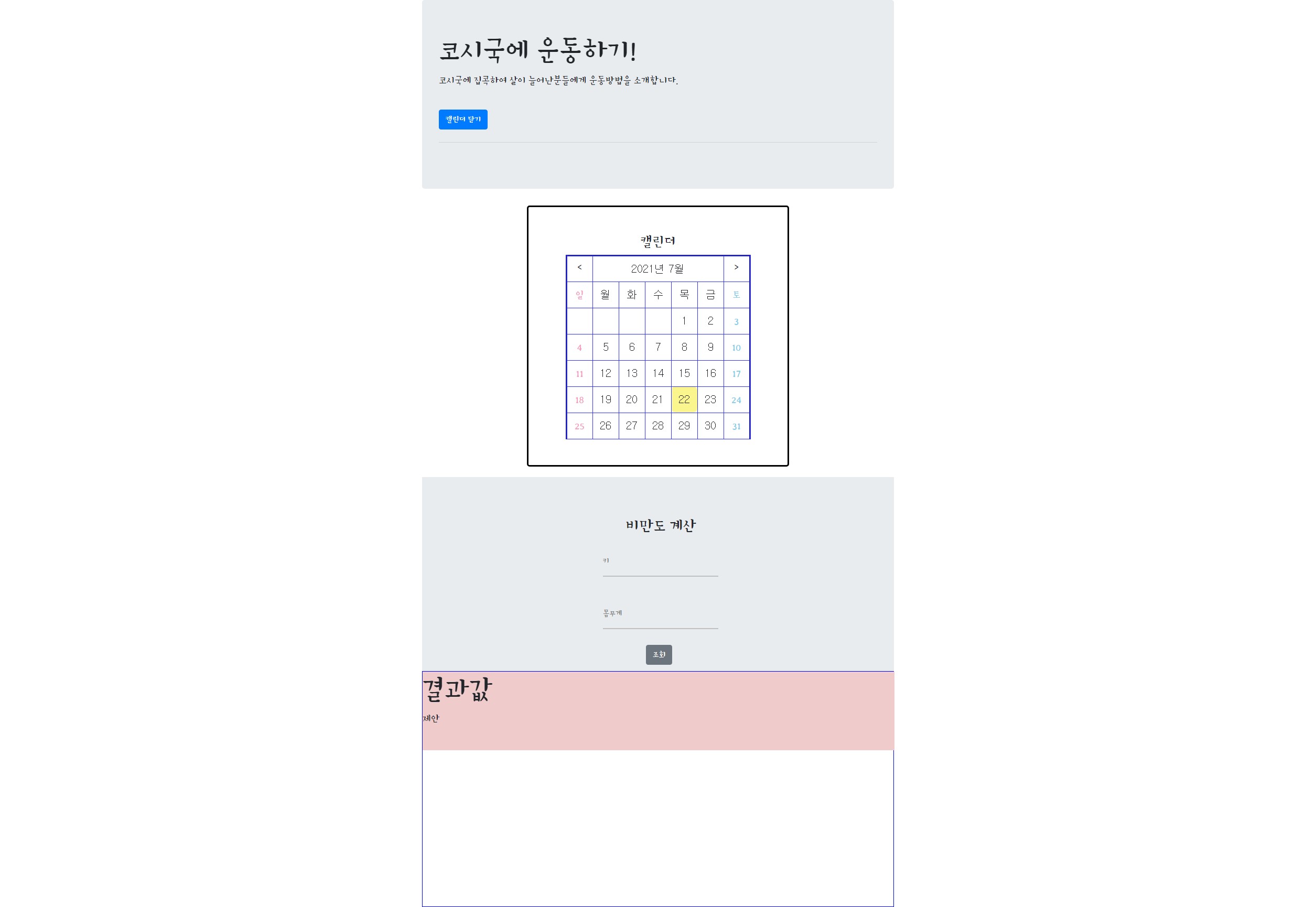
- 결과값,식단 구역 추가
- 비만도 계산 값 입력 폼에 디자인 변경, 애니메이션 추가

<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>코시국에 운동하기</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.textbox {
width: 100%;
overflow: hidden;
font-size: 20px;
padding: 8px 0;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
td {
width: 50px;
height: 50px;
text-align: center;
font-size: 20px;
font-family: 굴림;
border: 2px
border-color: #3333FF;
border-radius: 8px; /*모서리 둥글게*/
}
.check {
width: 900px;
height: 370px;
background-color: #E9ECEF;
}
.infor-box {
width: 280px;
/* height: 300px;*/
position: relative;
display: block;
left: 35%;
top: 20%;
}
.wrapper{
width: 280px;
/* background: #fff;*/
padding: 30px;
left: 40%;
}
.wrapper .input-data{
height: 40px;
width: 100%;
position: relative;
}
.wrapper .input-data input{
height: 100%;
width: 100%;
border: none;
font-size: 17px;
border-bottom: 2px solid silver;
background-color: #E9ECEF;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158d0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.input-data .underline{
position: absolute;
height: 2px;
width: 100%;
bottom: 0;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #4158d0;
transform: scaleX(0);
transform-origin: center;
transition: transform 0.3s ease;
}
.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
.infor-box button {
float: left;
margin-left: 40%;
}
.btn botton{
float: left;
margin-right: 10px;
display: block;
}
.smtitle {
text-align: center;
margin-top: 10px;
}
.result_total{
width: 900px;
height: 450px;
border: 1px solid blue;
}
.result{
width: 900px;
height: 150px;
background-color: #EFCBCB;
}
</style>
<script>
$(document).ready(function () {
showArticles();
});
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("캘린더 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("캘린더 닫기");
}
}
function postArticle() {
let url = $('#post-url').val()
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give: url, comment_give: comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
let articles = response['all_articles']
}
})
}
</script>
<script type="text/javascript">
var today = new Date();//오늘 날짜//내 컴퓨터 로컬을 기준으로 today에 Date 객체를 넣어줌
var date = new Date();//today의 Date를 세어주는 역할
function prevCalendar() {//이전 달
// 이전 달을 today에 값을 저장하고 달력에 today를 넣어줌
//today.getFullYear() 현재 년도//today.getMonth() 월 //today.getDate() 일
//getMonth()는 현재 달을 받아 오므로 이전달을 출력하려면 -1을 해줘야함
today = new Date(today.getFullYear(), today.getMonth() - 1, today.getDate());
buildCalendar(); //달력 cell 만들어 출력
}
function nextCalendar() {//다음 달
// 다음 달을 today에 값을 저장하고 달력에 today 넣어줌
//today.getFullYear() 현재 년도//today.getMonth() 월 //today.getDate() 일
//getMonth()는 현재 달을 받아 오므로 다음달을 출력하려면 +1을 해줘야함
today = new Date(today.getFullYear(), today.getMonth() + 1, today.getDate());
buildCalendar();//달력 cell 만들어 출력
}
function buildCalendar() {//현재 달 달력 만들기
var doMonth = new Date(today.getFullYear(), today.getMonth(), 1);
//이번 달의 첫째 날,
//new를 쓰는 이유 : new를 쓰면 이번달의 로컬 월을 정확하게 받아온다.
//new를 쓰지 않았을때 이번달을 받아오려면 +1을 해줘야한다.
//왜냐면 getMonth()는 0~11을 반환하기 때문
var lastDate = new Date(today.getFullYear(), today.getMonth() + 1, 0);
//이번 달의 마지막 날
//new를 써주면 정확한 월을 가져옴, getMonth()+1을 해주면 다음달로 넘어가는데
//day를 1부터 시작하는게 아니라 0부터 시작하기 때문에
//대로 된 다음달 시작일(1일)은 못가져오고 1 전인 0, 즉 전달 마지막일 을 가져오게 된다
var tbCalendar = document.getElementById("calendar");
//날짜를 찍을 테이블 변수 만듬, 일 까지 다 찍힘
var tbCalendarYM = document.getElementById("tbCalendarYM");
//테이블에 정확한 날짜 찍는 변수
//innerHTML : js 언어를 HTML의 권장 표준 언어로 바꾼다
//new를 찍지 않아서 month는 +1을 더해줘야 한다.
tbCalendarYM.innerHTML = today.getFullYear() + "년 " + (today.getMonth() + 1) + "월";
/*while은 이번달이 끝나면 다음달로 넘겨주는 역할*/
while (tbCalendar.rows.length > 2) {
//열을 지워줌
//기본 열 크기는 body 부분에서 2로 고정되어 있다.
tbCalendar.deleteRow(tbCalendar.rows.length - 1);
//테이블의 tr 갯수 만큼의 열 묶음은 -1칸 해줘야지
//30일 이후로 담을달에 순서대로 열이 계속 이어진다.
}
var row = null;
row = tbCalendar.insertRow();
//테이블에 새로운 열 삽입//즉, 초기화
var cnt = 0;// count, 셀의 갯수를 세어주는 역할
// 1일이 시작되는 칸을 맞추어 줌
for (i = 0; i < doMonth.getDay(); i++) {
/*이번달의 day만큼 돌림*/
cell = row.insertCell();//열 한칸한칸 계속 만들어주는 역할
cnt = cnt + 1;//열의 갯수를 계속 다음으로 위치하게 해주는 역할
}
/*달력 출력*/
for (i = 1; i <= lastDate.getDate(); i++) {
//1일부터 마지막 일까지 돌림
cell = row.insertCell();//열 한칸한칸 계속 만들어주는 역할
cell.innerHTML = i;//셀을 1부터 마지막 day까지 HTML 문법에 넣어줌
cnt = cnt + 1;//열의 갯수를 계속 다음으로 위치하게 해주는 역할
if (cnt % 7 == 1) {/*일요일 계산*/
//1주일이 7일 이므로 일요일 구하기
//월화수목금토일을 7로 나눴을때 나머지가 1이면 cnt가 1번째에 위치함을 의미한다
cell.innerHTML = "<font color=#F79DC2>" + i
//1번째의 cell에만 색칠
}
if (cnt % 7 == 0) {/* 1주일이 7일 이므로 토요일 구하기*/
//월화수목금토일을 7로 나눴을때 나머지가 0이면 cnt가 7번째에 위치함을 의미한다
cell.innerHTML = "<font color=skyblue>" + i
//7번째의 cell에만 색칠
row = calendar.insertRow();
//토요일 다음에 올 셀을 추가
}
/*오늘의 날짜에 노란색 칠하기*/
if (today.getFullYear() == date.getFullYear()
&& today.getMonth() == date.getMonth()
&& i == date.getDate()) {
//달력에 있는 년,달과 내 컴퓨터의 로컬 년,달이 같고, 일이 오늘의 일과 같으면
cell.bgColor = "#FAF58C";//셀의 배경색을 노랑으로
}
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">코시국에 운동하기!</h1>
<p class="lead">코시국에 집콕하여 살이 늘어난분들에게 운동방법을 소개합니다.</p>
<br>
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">캘린더 닫기</button>
<br>
<hr class="my-4">
</div>
<div id="post-box">
<h3 align="center">캘린더</h3>
<table id="calendar" border="3" align="center" style="border-color:#3333FF ">
<tr><!-- label은 마우스로 클릭을 편하게 해줌 -->
<td><label onclick="prevCalendar()"><</label></td>
<td align="center" id="tbCalendarYM" colspan="5">
yyyy년 m월
</td>
<td><label onclick="nextCalendar()">>
</label></td>
</tr>
<tr>
<td align="center"><font color="#F79DC2">일</td>
<td align="center">월</td>
<td align="center">화</td>
<td align="center">수</td>
<td align="center">목</td>
<td align="center">금</td>
<td align="center"><font color="skyblue">토</td>
</tr>
</table>
<script language="javascript" type="text/javascript">
buildCalendar();//
</script>
</div>
<div class="check">
<div class="infor-box">
<h2 class="smtitle">비만도 계산</h2>
<div class="wrapper">
<div class="input-data">
<input type="text" required>
<div class="underline"></div>
<label>키</label>
</div>
</div>
<div class="wrapper">
<div class="input-data">
<input type="text" required>
<div class="underline"></div>
<label>몸무게</label>
</div>
</div>
<button type="button" class="btn btn-secondary">조회</button>
<br>
</p>
</div>
</div>
<div class="result_total">
<div class="result">
<h1 class="display-4">결과값</h1>
<p class="lead">제안</p>
</div>
</div>
</div>
</body>
</html>